
Jared Nolen
Programmer • Developer • Game Designer • QA Tester
Vroomba Cat
Four Person Team | Game Design Experience UCSC
June 2021
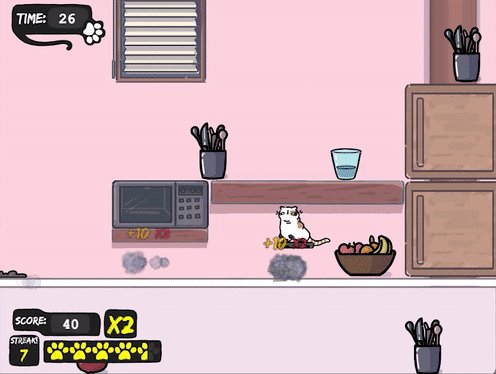
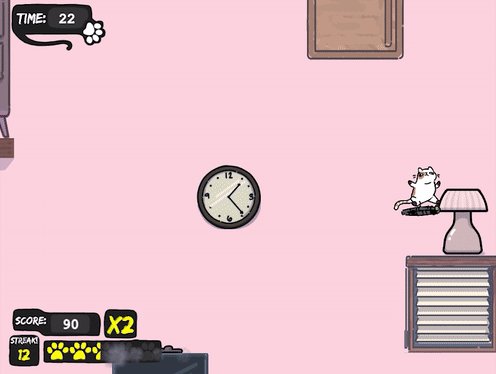
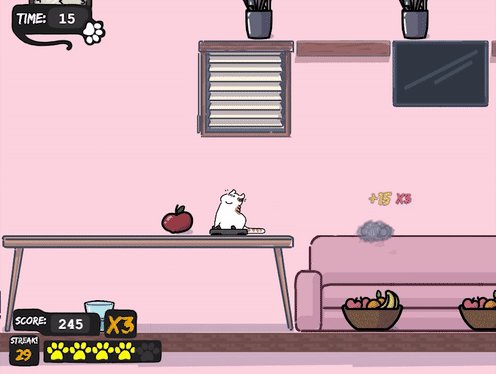
You play as a cat named Havoc, and all you know is DESTRUCTION! Atop your valiant robot vacuum steed, the Vroomba, you must leave a trail of destruction throughout your owner's apartment while they're out. Smash as many objects as you can before your owner gets home! The more CHAOS the better!
On Itch.io here!
On GitHub here!
Responsibilities:
This was a team project for a class assignment over a four-week period. My responsibilities included:
-
Gameplay Design and Ideation
-
Player Movement and controls
-
Level Creation and Implementation
-
Game systems Implementation
-
Sound Implementation
In collaboration with:
Danielle Kraljevski: Game Art
Nathann Latimore: Programming / UI
Benjamin Urlik: Programming












Tools / Languages Used:
Phaser, Javascript, HTML, VS Code, GitHub, Aseprite, Tiled
Design Process:
This game was made for the Game Design Experience class at UCSC. My team and I were tasked with creating a browser-based game to the teme of 'trail' in javascript and HTML using the phaser game engine framework.
The first thing my team did was meet up and brainstorm some ideas that would complement the theme and were achievable in the scope of the project. Ultimately we settled on the idea for Vroomba cat. A game about a cat riding around on a vacuum leaving a trail of destruction wherever he rides.
Next, we started developing the mechanics and connecting art for the game. I was in charge of player movement and control. I spent a lot of time tweaking the velocity, and movement options of the player to get it feeling the way we had envisioned. Once we had that down we went about conceiving level layouts. After some trial and error, I was able to create the maps in Tiled and then import them into the game. At the end of the project, we had some time to add polish, and I ended up implementing a speedrun mode as well, as I had noticed in playtests players would try to complete the level as fast as possible.
Ultimately the game turned out to be quite fun and we learned a lot about javascript and phaser as we were all quite new to them both.